Habilitación de temas personalizados de GNOME Shell
Ubuntu, junto con muchas otras distribuciones basadas en GNOME, no permite temas personalizados creados por el usuario de forma predeterminada. Para cargar temas de usuario, es necesario instalar una extensión GS y una utilidad de ajustes ocultos. Puede instalar la extensión requerida y la herramienta de ajuste de GNOME en Ubuntu ejecutando el siguiente comando:
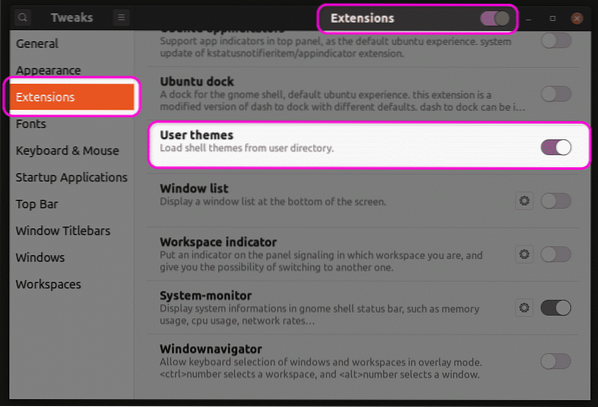
$ sudo apt install gnome-shell-extensions gnome-tweaksInicie la aplicación "Ajustes" desde el iniciador de aplicaciones y vaya a la pestaña "Extensiones" en la barra lateral. Habilite la extensión "Temas de usuario", como se muestra en la captura de pantalla a continuación. Asegúrate de que la opción "Extensiones" esté habilitada en la parte superior.

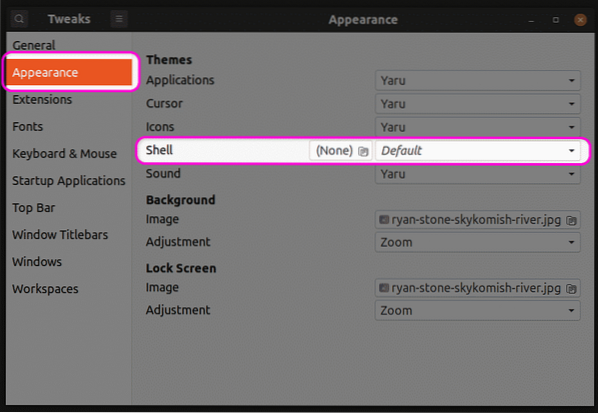
Una vez que haya terminado con este paso, cierre y reinicie la aplicación Tweaks. Ahora, podrá cambiar el tema GS desde la pestaña "Apariencia".

Creación de los archivos necesarios para la personalización del tema
Para personalizar un tema existente, deberá crear un nuevo tema GS que se base en el tema original. De esta manera, puede cambiar solo partes seleccionadas del tema, sin cambiar todo el tema. Cualquier parte intacta del tema original se mantendrá como está. Ejecutar los siguientes comandos creará un nuevo tema personalizado llamado "mytheme" en su directorio $ HOME.
$ mkdir -p ~ /.temas / mytheme / gnome-shell /$ toque ~ /.temas / mytheme / gnome-shell / gnome-shell.css
Puede utilizar cualquier editor de texto para introducir sus propias personalizaciones en el "gnome-shell.css ”creado mediante la ejecución del comando anterior. Una vez que haya ingresado el código requerido, puede seleccionar el tema "Mytheme" en el menú desplegable de la aplicación Tweaks, como se explica en la primera sección de este artículo. Tenga en cuenta que deberá cerrar la sesión y volver a iniciarla para que los cambios surtan efecto. Alternativamente, también puede presionar
Encontrar el archivo CSS base
Si desea utilizar el archivo CSS original como referencia, primero deberá buscarlo y extraerlo. Los temas de terceros pueden incluir directamente un "gnome-shell.css ”, lo que facilita su uso como base para la personalización de CSS. Sin embargo, los archivos del sistema predeterminados pueden incluir “gnome-shell-theme.gresource "archivos en su lugar. Puede encontrar el tema GS predeterminado del sistema ubicado en la ruta "/ usr / share / gnome-shell / theme". Dentro de este directorio, encontrará el archivo gresource en otra carpeta con el mismo nombre que el tema del sistema predeterminado. En la última versión de Ubuntu, encontrará el archivo gresource en la ruta "/ usr / share / gnome-shell / theme / Yaru". Copie el archivo gresource en otra carpeta y ejecute el siguiente comando:
$ gresource list gnome-shell-theme.gresourceDespués de ingresar el comando anterior, recibirá el siguiente resultado:
/ org / gnome / shell / theme / Yaru-dark / gnome-shell-alto-contraste.css/ org / gnome / shell / theme / Yaru-dark / gnome-shell.css
/ org / gnome / shell / theme / Yaru / gnome-shell-high-contrast.css
/ org / gnome / shell / theme / Yaru / gnome-shell.css
..
..
..
La cuarta línea en la salida anterior proporciona la ruta correcta al archivo CSS. Para extraerlo, ejecute un comando en el siguiente formato:
$ gresource extract gnome-shell-theme.gresource / org / gnome / shell / theme / Yaru / gnome-shell.css> salida.css
Ahora puede consultar la "salida.css ”obtenido anteriormente y utilícelo como base para la personalización. Algunos ejemplos de personalización de CSS se mencionan a continuación. Estos ejemplos no cubren todos los casos de uso, pero le darán una idea básica de cómo proceder. Tenga en cuenta que no se dará ninguna explicación para las reglas CSS mencionadas a continuación, ya que están más allá del alcance de este artículo. Puede consultar la documentación de referencia de CSS de W3Schools o Mozilla para obtener más información.
Cambio de las propiedades de fuente del tema del sistema
El siguiente código cambiará las propiedades de fuente del tema del sistema predeterminado. El estilo de fuente se cambiará a Noto Sans y el tamaño de fuente se cambiará a 12 pt.
etapafamilia de fuentes: Noto Sans, sans-serif;
tamaño de fuente: 12pt;
Si está utilizando un tema GS de terceros, es posible que primero deba importar su archivo CSS especificando la ruta completa, como se muestra en el siguiente ejemplo:
@import url ("ruta / a / tema.css ");etapa
familia de fuentes: Noto Sans, sans-serif;
tamaño de fuente: 12pt;
Si un archivo CSS no está disponible para importar, puede extraerlo del archivo gresource, como se explicó anteriormente.
Cambio del color de fondo del panel
Para cambiar el color de fondo del panel a rojo, use el siguiente código:
#panelcolor de fondo: rojo;
Cambio de ancho del interruptor de palanca
Utilice el siguiente código para cambiar el ancho de los botones de alternancia:
.interruptor de palancaancho: 100px;
Conclusión
Con cierto conocimiento de las reglas y propiedades de CSS, puede personalizar fácilmente casi todos los aspectos de un tema GS. Sin embargo, es importante ubicar el archivo CSS base correcto para usarlo como referencia y evitar muchas conjeturas.
 Phenquestions
Phenquestions


