WebStorm es uno de los mejores IDE de JetBrains para el desarrollo de JavaScript. En este artículo, le mostraré cómo instalar WebStorm en Ubuntu 20.04 LTS. Entonces empecemos.
Instalación de Ubuntu Make
Puede instalar fácilmente WebStorm IDE usando Ubuntu Make en Ubuntu 20.04 LTS. Ubuntu Make está disponible en el repositorio oficial de paquetes de Ubuntu 20.04 LTS.
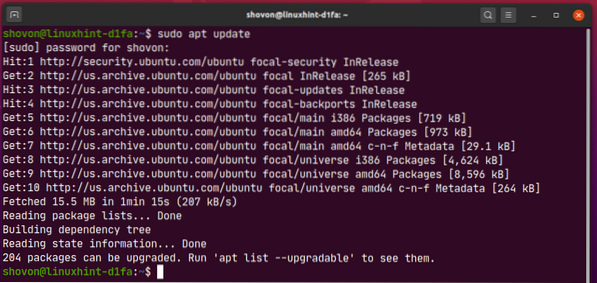
Primero, actualice la caché del repositorio de paquetes APT de la siguiente manera:
actualización de $ sudo apt
Ahora, instale Ubuntu Make con el siguiente comando:
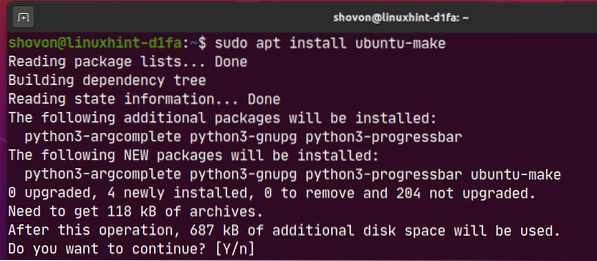
$ sudo apt install ubuntu-make
Para confirmar la instalación, presione Y y luego presione

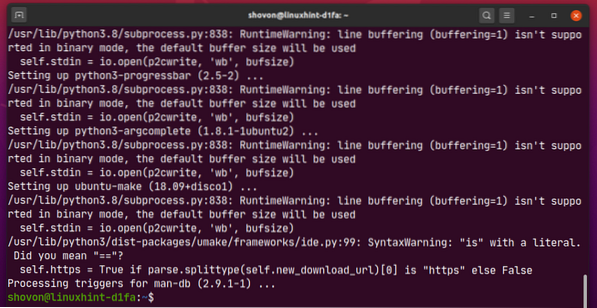
Debes instalar Ubuntu Make.

Ahora, ejecute el siguiente comando para verificar si el tú haces el comando está disponible:
$ umake --version
Instalación de WebStorm:
Puede instalar WebStorm fácilmente con el siguiente comando umake:
$ umake ide webstorm
De forma predeterminada, WebStorm IDE debe instalarse en la ruta $ INICIO /.local / umake / ide / webstorm. Si quieres puedes cambiarlo. Pero la ruta predeterminada es suficientemente buena. No tienes que cambiarlo.
Una vez que haya terminado, presione

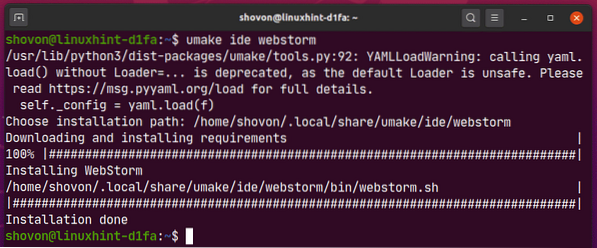
Ubuntu Make debería descargar WebStorm de Internet.

En este punto, WebStorm debería estar instalado.

Ahora, agregue el permiso de ejecución al archivo de escritorio de WebStorm de la siguiente manera:
$ chmod + x ~ /.local / compartir / aplicaciones / jetbrains-webstorm.escritorio
Finalmente, reinicie su computadora para que los cambios surtan efecto.
$ sudo reiniciar
Una vez que su computadora se inicia, puede acceder a WebStorm desde el menú de aplicaciones de Ubuntu 20.04 LTS.

Desinstalación de WebStorm:
Si desea desinstalar WebStorm IDE, ejecute el siguiente comando:
$ umake - eliminar ide webstorm
WebStorm debería eliminarse de su Ubuntu 20.04 máquina LTS.
Actualización de WebStorm:
Si hay alguna nueva versión de WebStorm disponible, WebStorm IDE le notificará. Puede actualizar WebStorm IDE desde el propio IDE.
Ubuntu Make no proporciona ningún método para actualizar WebStorm IDE. Si desea actualizar WebStorm usando Ubuntu Make, puede usar un pequeño truco. Simplemente elimine WebStorm e instálelo nuevamente usando Ubuntu Make.
Para eliminar WebStorm, ejecute el siguiente comando:
$ umake - eliminar ide webstorm
Para instalar WebStorm nuevamente, ejecute el siguiente comando:
$ umake ide webstorm
Configuración inicial de WebStorm:
Primero, inicie WebStorm desde el menú de aplicaciones de Ubuntu 20.04 LTS.

Como está ejecutando WebStorm por primera vez, tendrá que realizar una configuración inicial.
Desde el Importar la configuración de WebStorm cuadro de diálogo, puede importar la configuración de una versión anterior de WebStorm (si lo tenía instalado antes).
Si es la primera vez que instala WebStorm, seleccione No importar configuraciones y haga clic en OK.

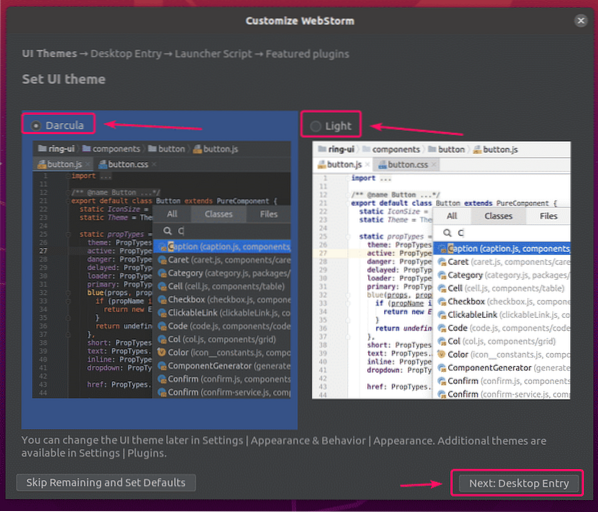
Ahora, seleccione un tema de interfaz de usuario y haga clic en Siguiente: Entrada de escritorio.

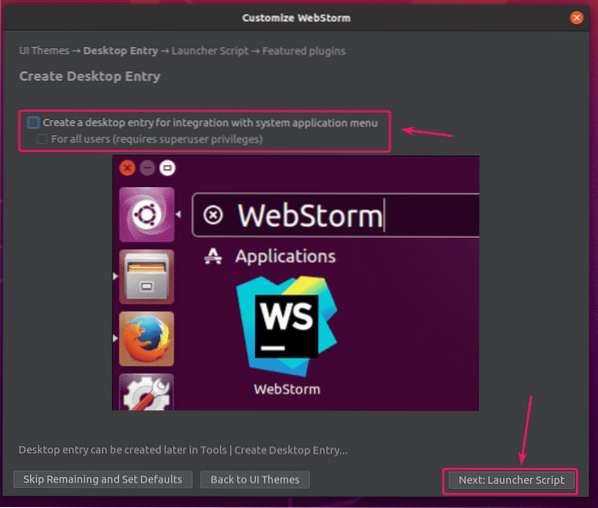
Asegurarse Cree una entrada de escritorio para la integración con el menú de la aplicación del sistema la casilla de verificación no está marcada porque el icono de escritorio de WebStorm ya está disponible.
Luego, haga clic en Siguiente: Script de inicio.

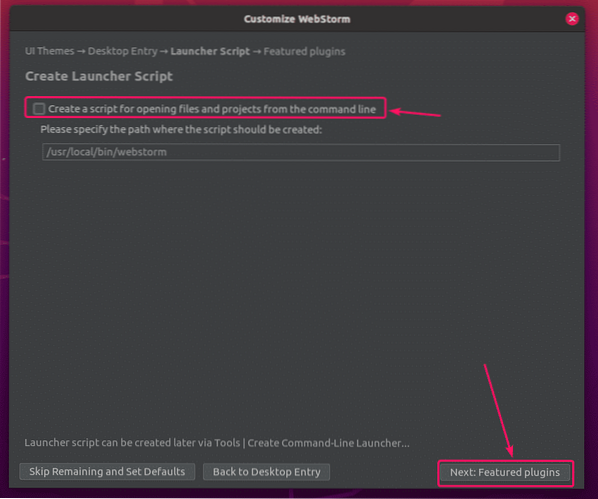
Si desea abrir proyectos de WebStorm desde la línea de comando, marque Cree un script para abrir archivos y proyectos desde la línea de comando y haga clic en Siguiente: Complementos destacados.

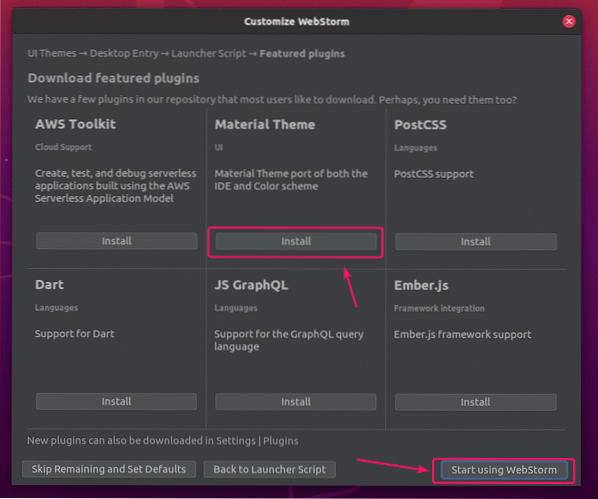
WebStorm le recomendará algunos complementos populares. Si necesita alguno de ellos, simplemente haga clic en Instalar en pc para instalarlo.
Una vez que haya terminado, haga clic en Empiece a utilizar WebStorm.

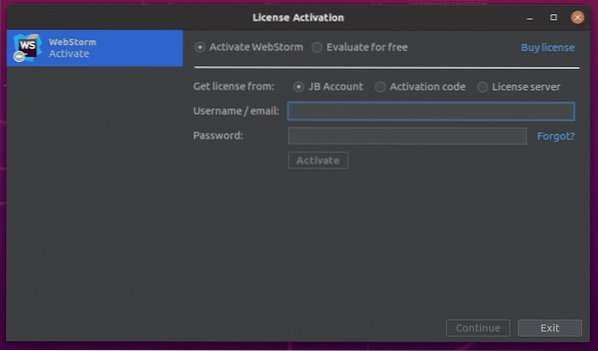
Ahora, se le pedirá que active WebStorm. Puede comprar una licencia WebStorm de JetBrains y activarla desde aquí.

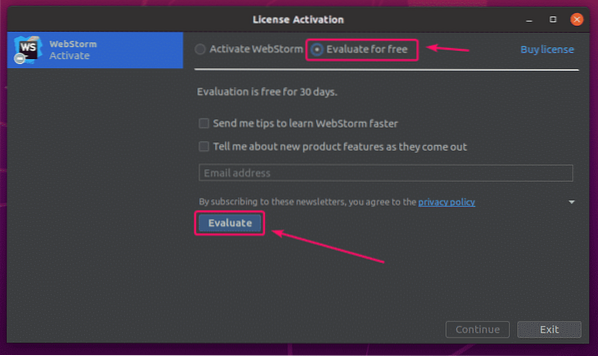
Si desea probar WebStorm antes de comprar la licencia, seleccione Evaluar gratis y haga clic en Evaluar. Obtendrá 30 días de acceso gratuito a WebStorm IDE.

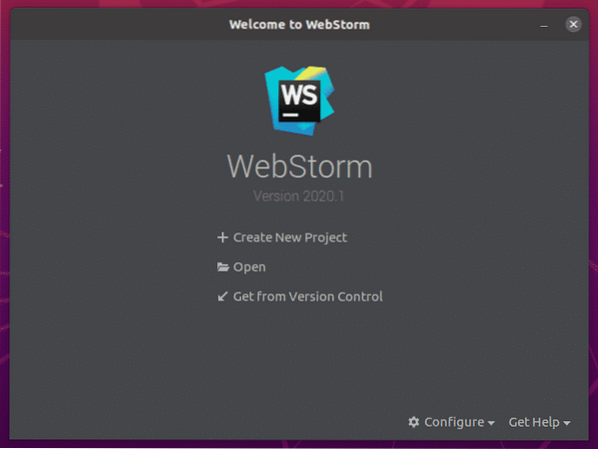
WebStorm se está cargando.

WebStorm debería comenzar. Ahora, puede utilizar WebStorm para sus proyectos de JavaScript.

Conceptos básicos de WebStorm:
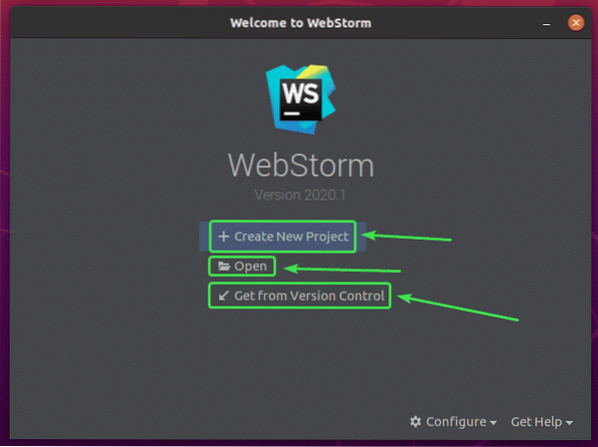
Haces clic en Crear nuevo proyecto para crear un nuevo proyecto de JavaScript y seguir las instrucciones según los requisitos de su proyecto.
Puede abrir un proyecto existente en WebStorm. Para hacer eso, haga clic en Abierto y sigue las instrucciones.
También puede crear un nuevo proyecto desde un repositorio de GitHub. Para hacer eso, haga clic en Obtener del control de versiones y sigue las instrucciones.

En esta sección, voy a crear un nuevo nodo.js y mostrarle cómo ejecutarlo.
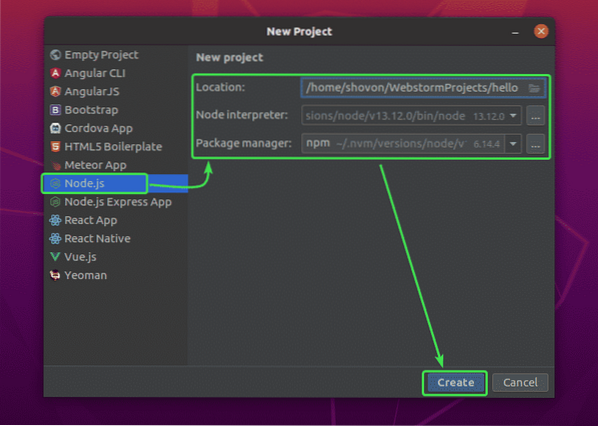
Si quieres seguirlo, haz clic en Crear nuevo proyecto, Seleccione Nodo.js, seleccionar un proyecto Localización y haga clic en Crear.

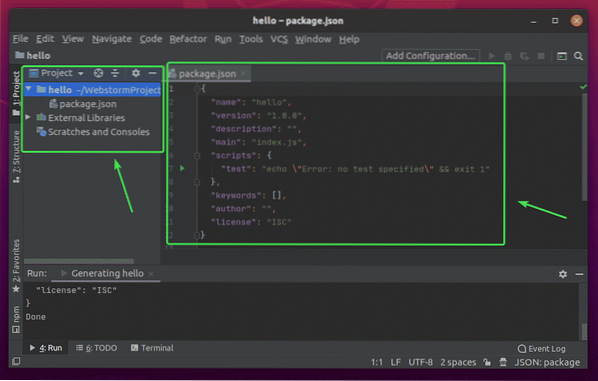
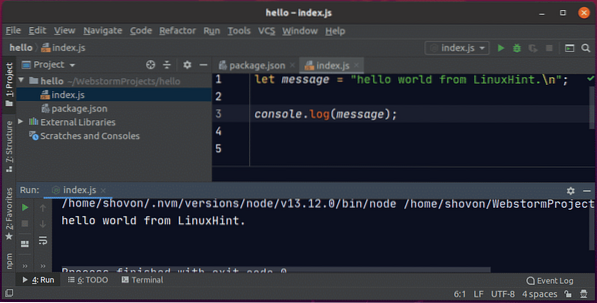
Un nuevo nodo.Se debe crear el proyecto js. El administrador de archivos del proyecto está en el lado izquierdo. El editor de código está en el lado derecho.

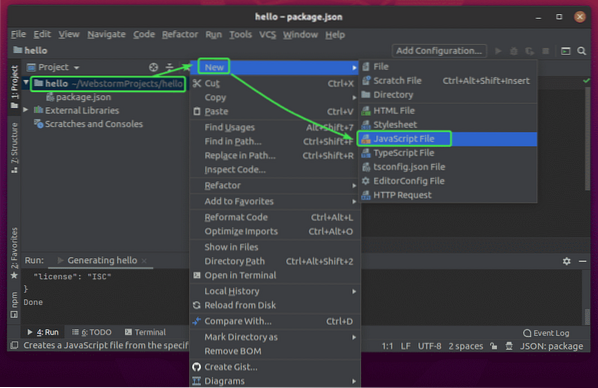
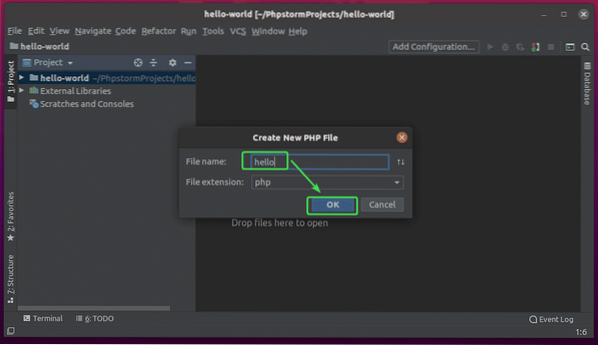
Ahora, haga clic derecho en la carpeta del proyecto y haga clic en Nuevo > Archivo JavaScript para crear un nuevo script JavaScript.

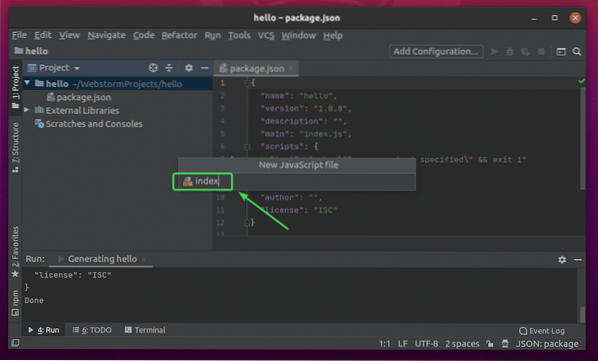
Escribir índice como el nombre del archivo y haga clic en OK.

Ahora, escriba las siguientes líneas de códigos en el índice.js expediente.
let message = "hola mundo desde LinuxHint.\norte";consola.log (mensaje);

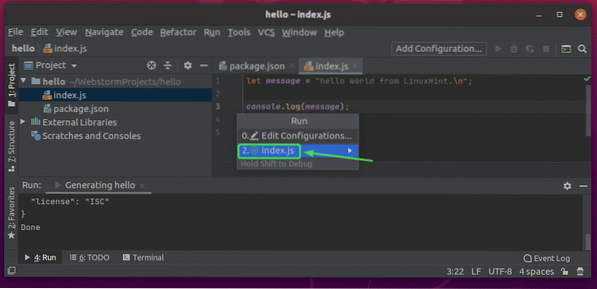
Ahora, ejecute el índice.js script presionando
Luego, seleccione índice.js.

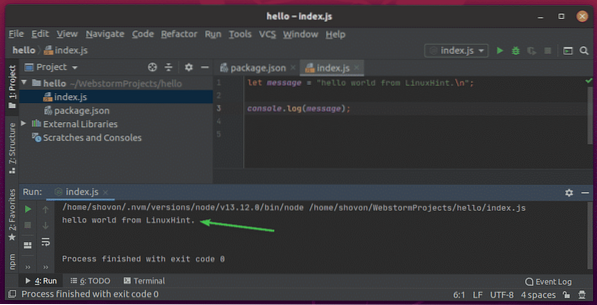
La índice.js el script debe ejecutarse y la salida debe mostrarse a continuación.

Cambiar la fuente del editor y el esquema de color:
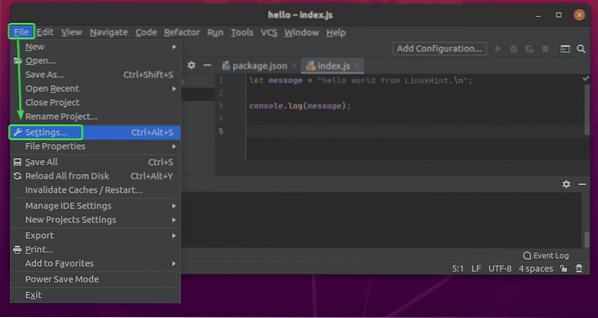
Para configurar la fuente o el esquema de color, vaya a Archivo > Ajustes.

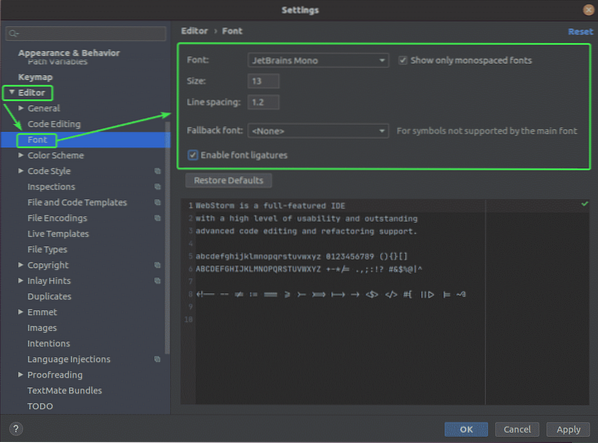
Para cambiar la fuente, vaya a la Editor > Fuente pestaña. Puede cambiar la familia de fuentes, el tamaño de fuente, el interlineado desde aquí. También puedes consultar Habilitar ligaduras de fuente para habilitar caracteres de fuente especiales.

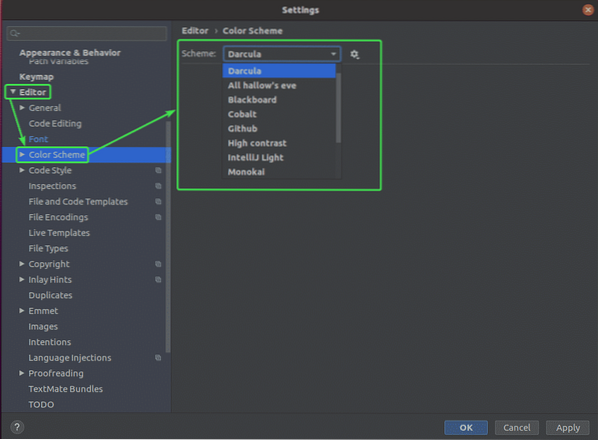
Para cambiar el esquema de color, vaya a la Editor > Esquema de colores pestaña. Ahora, puede seleccionar cualquiera de los esquemas de color disponibles en el menú desplegable.

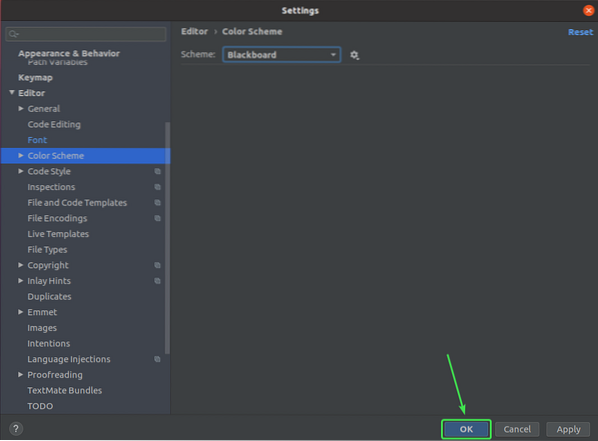
Una vez que haya terminado, haga clic en OK.

Los cambios deben aplicarse.

Entonces, así es como instalas WebStorm en Ubuntu 20.04 LTS. Gracias por leer este artículo.
 Phenquestions
Phenquestions


