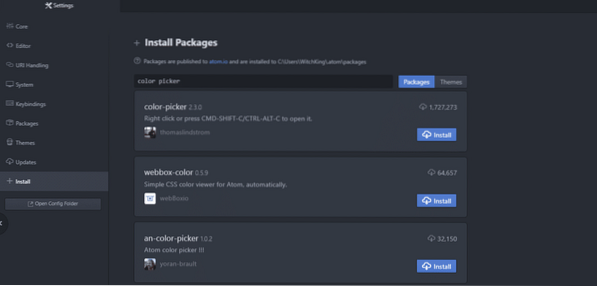
Para remediar esta situación, veamos un selector de color que puede instalar como un complemento para Atom Text Editor, lo que hace que todo el proceso sea mucho más fluido. Necesita tener Atom instalado en su sistema. Una vez que lo tenga instalado, puede instalar este paquete en particular encima. Tiene más de 1.7 millones de descargas y eso lo hace destacar, si decide buscar a través del propio Atom Editor.
Instalación del selector de color
Abre el Ajustes [CTRL +,] en su editor Atom y en el Instalar en pc sección de búsqueda de nuevos paquetes.

Instala el selector de color (versión 2.3.0 o posterior) y una vez instalado, recuerde Permitir eso.
Una vez que todo está hecho. Puede continuar y abrir un nuevo archivo de texto y podemos comenzar a probarlo.
Varias opciones de selección de color
Abra un nuevo archivo dentro de Atom y, con él abierto, use la combinación de teclas [CTRL + ALT + C] si está en Windows o Linux o use [CMD + SHIFT + C] si usa Mac OSX.

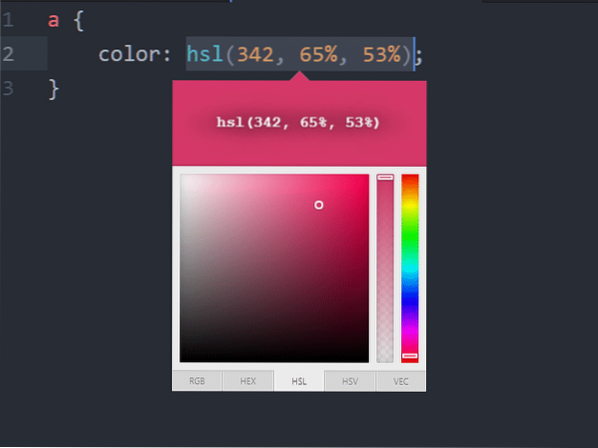
Verá varios controles deslizantes y diferentes barras a la derecha. El que está más a la derecha es seleccionar el color que le queda a la izquierda, es la barra que determina la opacidad de su color y el cuadrado en el medio decide qué tono de un color determinado se seleccionará.
Puede elegir un tono extremadamente claro que se vería blanco sin importar cuál fue la elección inicial de su color o puede elegir una versión completamente gris o negra. El caso de uso normal implica elegir algo intermedio que se ajuste a su caso de uso.
Por ejemplo, las personas usan diferentes colores para el mismo elemento para que el sitio se sienta un poco más interactivo. A los hipervínculos se les puede asignar color azul y cuando pasa el mouse sobre ellos, el color cambia a negro.
La opacidad es otro factor importante que los desarrolladores utilizan para ocultar elementos debajo de un parche de color, y cuando el usuario realiza una determinada acción, la opacidad se reduce a cero y el elemento que se encuentra debajo se hace visible.
Estándares diferentes
Notará que los colores se pueden mostrar en diferentes estándares, sobre todo en formatos RGB (rojo, verde y azul), HEX y HSL.
Comencemos con el formato HEX, ya que se usa bastante, al menos a nivel de principiante.
Es simplemente un dígito hexadecimal (que es un sistema de numeración que va del 0 al 9 y luego tiene a representar 10, B representar 11 y así sucesivamente, hasta 15 que se representa usando F). Elija un color usando el paquete selector de color, haga clic en el botón HEX debajo del widget y verá que el código hexadecimal correspondiente para ese color está pegado en su editor.

El siguiente estándar usa RGB que muestra qué porcentaje de un color es rojo, qué porcentaje es verde y cuánto es azul.
El mismo color que el anterior tiene la representación RGB de la siguiente manera

Por último, necesita saber sobre HSL, que significa tono, saturación y luminosidad.
El tono representa el color que tiene el elemento. Podría variar desde el extremo rojo del espectro hasta el azul y simplemente ignora los colores como combinaciones de rojo, verde y azul (al menos desde el punto de vista del desarrollador). Esto a menudo se describe como una rueda de color con rojo, verde y azul a 60 grados entre sí, pero el selector de color lo había abierto en una sola barra a la derecha.

La siguiente cosa de la que preocuparse es la saturación, que describe qué tan intenso será el color. Los colores completamente saturados no tienen tonos de gris, los 50% saturados son colores más claros y los 0% son indistinguibles del gris. El espacio cuadrado es perfecto para seleccionar este.

La luminosidad describe qué tan brillantes van a aparecer los colores. Los colores 100% claros son indistinguibles del blanco y los del 0% aparecen completamente negros. Por ejemplo, si su sitio tiene mucho material de lectura, querrá una solución menos brillante para facilitar la participación del lector. Entonces eso es HSL.


Conclusión
Editores como el código Atom y Visual Studio tienen un espíritu completo de paquetes y temas útiles creados en torno a ellos. El selector de color es solo un ejemplo que un desarrollador puede usar para evitar viajes innecesarios a W3Schools o Stack Overflow. El uso del selector de color aún requiere que tenga una pantalla con precisión de color que esté calibrada correctamente.
Sin embargo, una vez que haya decidido la paleta de colores para su proyecto, puede comenzar a construir proyectos de manera más rápida y fluida utilizando paquetes como Selector de color.
 Phenquestions
Phenquestions


