Algunas páginas web me molestan muchísimo con los elementos de la página que me muestran cuando las abro en un navegador web.
Tal vez sea esta tonta notificación de "usamos cookies" que todos los sitios bajo el sol parecen usar estos días, un mensaje en la parte superior para suscribirse al boletín informativo, un anuncio que superpone contenido debido a una mala programación o algo más distraerme o impedirme acceder al contenido.
Mi reacción depende de una serie de factores que incluyen cuánto deseo acceder al contenido, la molestia que se muestra y si es un sitio que visito con regularidad.
Si el contenido no es esencial, normalmente lo dejo y nunca vuelvo a menos que pueda acceder a él con un simple clic en un icono o botón de cierre. Si el contenido es importante, digamos para un nuevo artículo que estoy escribiendo o tiene información que ningún otro sitio ofrece, entonces encontraré una manera de solucionar el problema por lo general.
Consejo: Cuando se trata de contenido de texto, trato de ubicar una opción de impresión en la página primero, ya que carga una página con un enfoque claro en el contenido y nada más. Incluso puede fusionar artículos de varias páginas en uno. Los modos de lectura, o extensiones, pueden ser otra opción.
Ocultar elementos en Chrome, Firefox y Edge temporalmente

Desafortunadamente, esto no funciona para todos los contenidos y sitios. Chrome, Firefox y Edge, y los navegadores basados en su código, se envían con herramientas de desarrollo que puede utilizar para eliminar cualquier elemento de la página temporalmente en un sitio.
Esta es una buena opción para sitios o páginas que sabe que nunca volverá a visitar después de la visita actual. Si visita un sitio con regularidad, las extensiones del navegador que eliminan elementos de forma permanente pueden ser la mejor opción.
Google Chrome y la mayoría de los navegadores basados en Chromium
Esto es lo que debe hacer en Google Chrome y los navegadores que comparten la base de código para eliminar elementos de una página temporalmente:
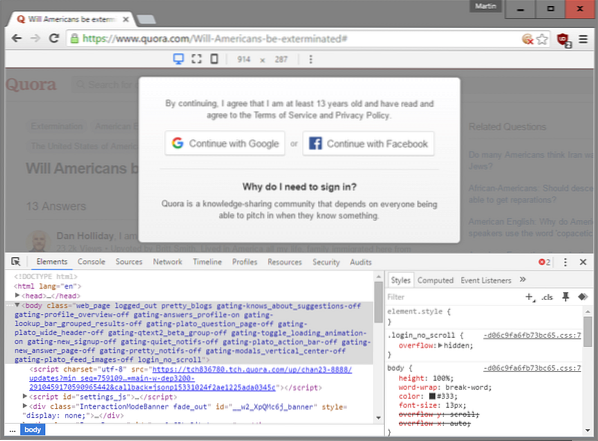
Paso 1. Mientras está en la página, toque la tecla F12 para abrir las herramientas de desarrollo del navegador

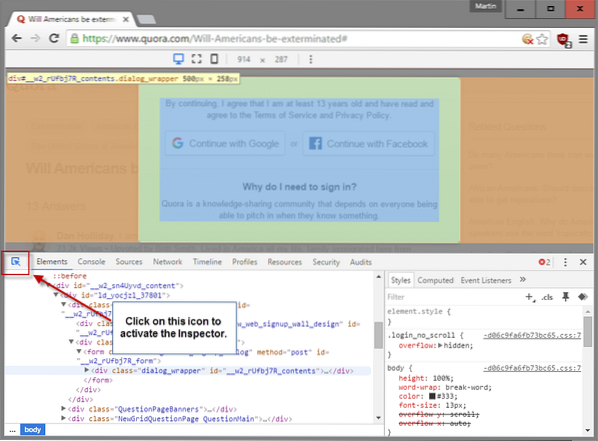
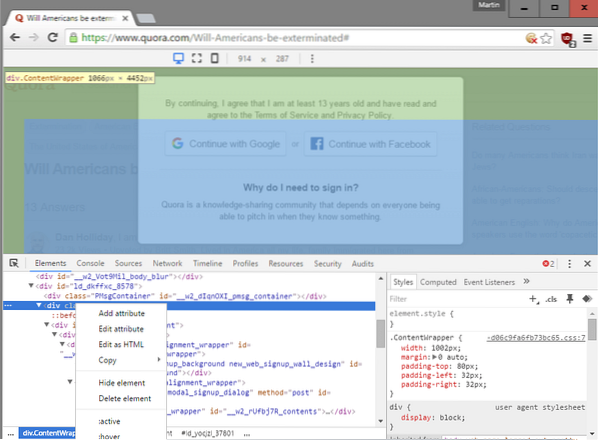
Paso 2. Utilice el Inspector para resaltar un elemento de la página que desee eliminar. Esto se hace activando el Inspector y usando el mouse para elegir el elemento que desea que desaparezca. Haga clic en ese elemento para que Chrome salte a su posición en el código fuente.

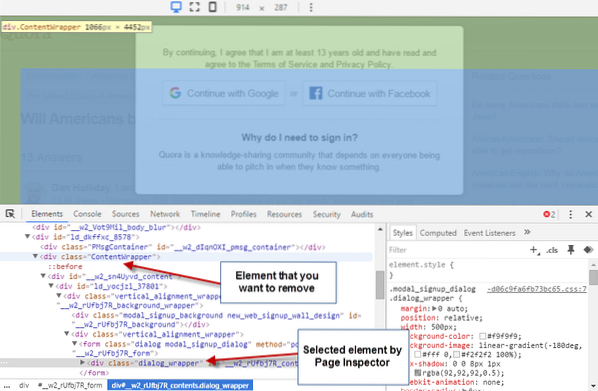
Paso 3. Ajuste la posición en el código si es necesario. A veces, es posible que sea necesario seleccionar elementos principales para eliminar todo el elemento de la página. Si no conoce HTML, simplemente use prueba y error hasta que lo haga bien subiendo un elemento a la vez (generalmente elementos div).

Paso 4. Elimine el elemento haciendo clic con el botón derecho en la línea de código en el área Herramientas para desarrolladores y seleccionando "ocultar elemento" o "eliminar elemento" en el menú contextual.

Debe usar prueba y error nuevamente, o su criterio, para encontrar cuál funciona mejor en el sitio. Tenga en cuenta que también puede eliminar el contenido subyacente si elimina un elemento de la página, dependiendo de cómo esté configurado el sitio.
Navegadores basados en Firefox y Firefox
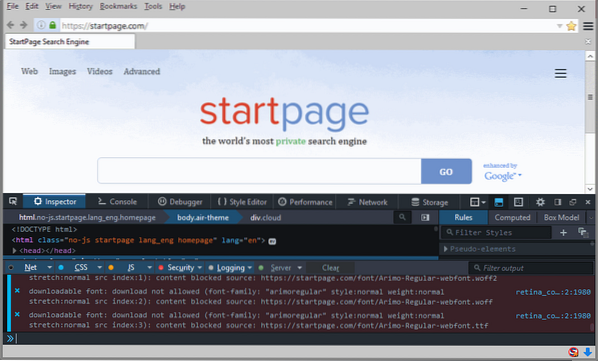
Paso 1. Presione F12 para abrir las herramientas de desarrollo del navegador web. La página en la que desea eliminar elementos debe estar activa.

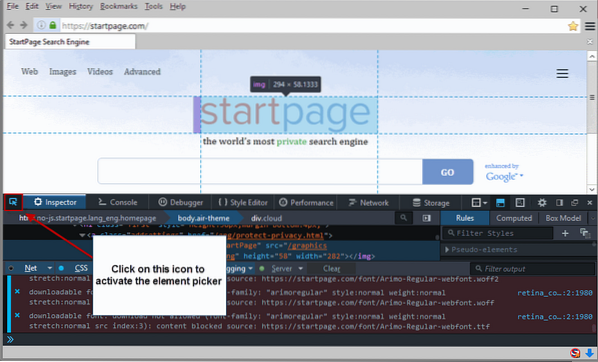
Paso 2. Active el "selector de elementos" y utilice el mouse para seleccionar el elemento de la página que desea eliminar.

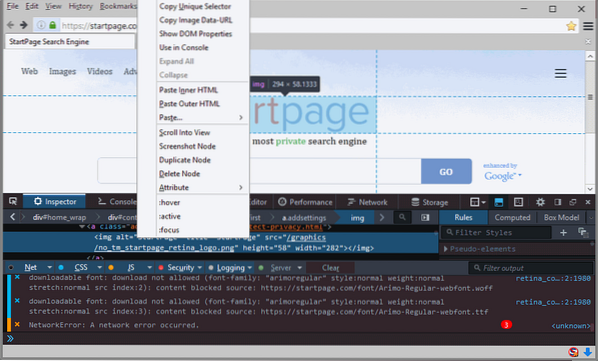
Paso 3. Haga clic con el botón derecho en el elemento en la fuente y seleccione "eliminar nodo" en el menú contextual para eliminarlo.

Microsoft Edge
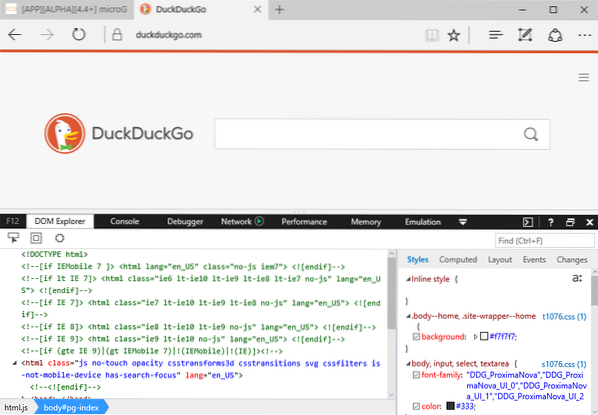
Paso 1. Presione F12 para abrir las herramientas de desarrollo en Microsoft Edge mientras la página en la que desea modificar elementos está activa en el navegador.

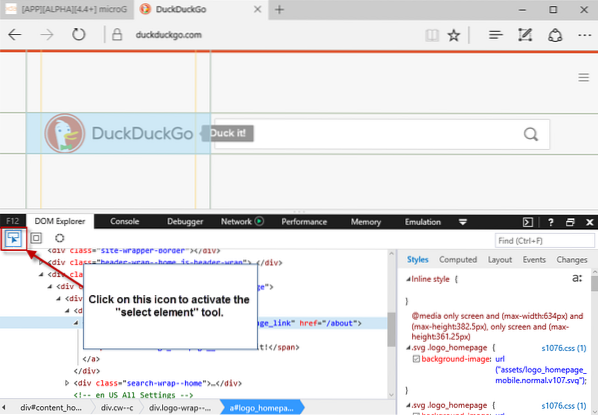
Paso 2. Active la función "seleccionar elemento" del navegador, mueva el mouse sobre el elemento que desea eliminar y haga clic en él para saltar a él en el código fuente.

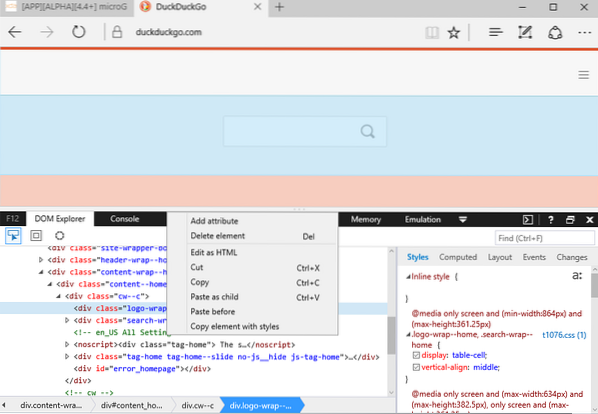
Paso 3. Haga clic derecho en el elemento en el código y seleccione "eliminar elemento", o presione la tecla Supr directamente, para eliminarlo de la página.

 Phenquestions
Phenquestions


