El diseño de materiales es el lenguaje de diseño más popular del mundo creado por Google Inc. Proporciona una gran cantidad de componentes o plantillas de diseño para darle un aspecto material a su aplicación. Algunos frameworks front-end basados en material design son creados por la comunidad y usados para crear aplicaciones web interactivas e intuitivas. Esta publicación aprenderá sobre la instalación de 'vue-material' y aprenderá a usarlo en Vue.marco js.
Vue Material es una biblioteca inspirada en Google Material Design que se utiliza para crear aplicaciones web.
Instalación de Vue Material
La biblioteca de materiales de Vue se puede utilizar como componentes de Vue en un proyecto de Vue. Antes de comenzar con la instalación del material de Vue, se asume que está familiarizado con HTML, CSS y Javascript. Ha configurado el proyecto Vue y tiene un buen editor instalado en su sistema como el código VS. Si aún no ha configurado el proyecto Vue, puede seguir el procedimiento que se indica a continuación para configurar un proyecto Vue rápidamente.
Configurar proyecto Vue
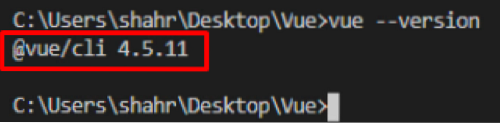
Para configurar el proyecto Vue, primero, verifique si Vue.js está instalado en su sistema o no escribiendo el comando que se indica a continuación:
$ vue --version
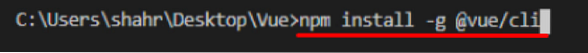
Si aún no lo ha instalado, escriba el comando que se proporciona a continuación para instalar Vue.js globalmente en su sistema operativo:
$ npm instalar -g @ vue / cli
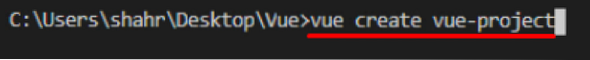
Después de instalar con éxito Vue.js globalmente en su sistema operativo, cree el proyecto Vue escribiendo el comando "vue create" que se proporciona a continuación, seguido del nombre del proyecto:
$ vue crear vueprojectname
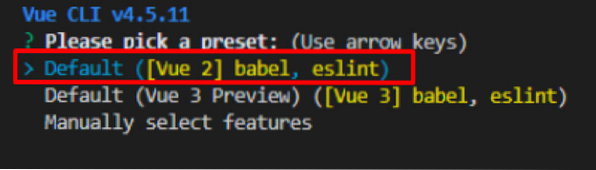
Le pedirá que seleccione el ajuste preestablecido o seleccione su propio ajuste preestablecido personalizado para el proyecto Vue.

Después de configurar o seleccionar el preajuste predeterminado, el proyecto Vue se creará en un momento.

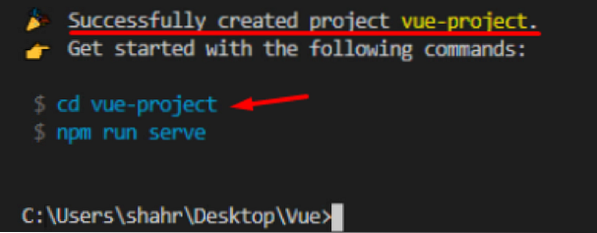
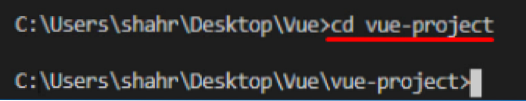
Después de crear el proyecto Vue, navegue al directorio del proyecto recién creado usando el comando "cd".
$ cd vueprojectname
En esta etapa, ha configurado con éxito el proyecto Vue.
Instalar Vue Material
Una vez que su sistema esté listo y el proyecto Vue esté configurado! Puede instalar el "vue-material" utilizando Yarn o NPM.
Para instalar 'vue-material' usando el administrador de paquetes Yarn, escriba el comando que se indica a continuación:
$ hilo agregar vue-materialO
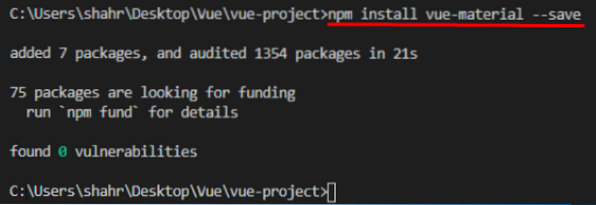
Para instalar 'vue-material' usando el administrador de paquetes NPM, escriba el comando que se indica a continuación:
$ npm instalar vue-material --save
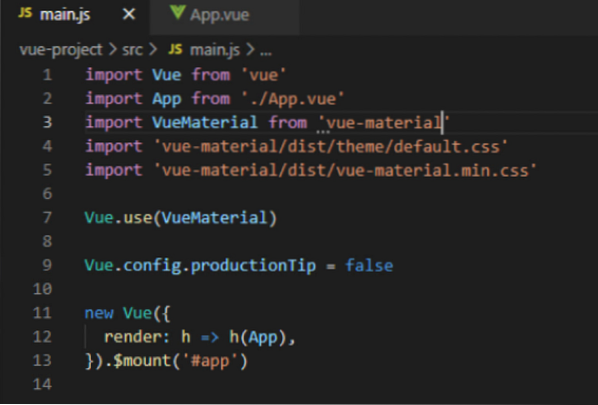
Bien! Una vez instalado el 'vue-material', debe habilitarlo en la.archivo js.
importar VueMaterial de 'vue-material'importar 'vue-material / dist / theme / default.css '
importar 'vue-material / dist / vue-material.min.css '
Vue.utilizar (VueMaterial)

Después de habilitar el "vue-material", ahora puede usarlo en su proyecto de Vue.
Cómo usar Vue Material en Vue
Para usar Vue Material con Vue, 'vue-material' proporciona varios componentes para usar como un componente de Vue. Por ejemplo, se puede crear un botón usando el 'vue-material' como este.
Para conocer más componentes, no dude en visitar la página oficial de inicio de Vue Material.
Así de simple es instalar y comenzar a usar Vue Material en un proyecto de Vue.
Conclusión
Vue Material es una biblioteca de componentes de diseño de materiales de moda que se utiliza para crear aplicaciones web. En esta publicación, recorremos la instalación de Vue Material en un Vue.js y vea cómo habilitarlo y usarlo. Con la combinación de estas dos robustas bibliotecas, podemos acelerar el proceso de desarrollo y embellecer nuestra aplicación web hasta los límites más altos.
 Phenquestions
Phenquestions