Bootstrap es uno de los frameworks CSS de front-end más populares del mundo que proporciona muchos componentes o plantillas de diseño para crear aplicaciones web de respuesta rápida y rápida. Es un marco de código abierto y de uso gratuito para crear sitios web modernos enriquecidos con plantillas HTML y CSS o elementos de la interfaz de usuario como botones, iconos y formularios. En esta publicación, aprenderemos primero a instalar y luego a usar Bootstrap con Vue.marco js.
Instalación de Bootstrap
Hay una biblioteca "bootstrap-vue" construida especialmente para Vue.js y se pueden usar como componentes de Vue con las mismas características que Bootstrap. Antes de comenzar con la instalación "bootstrap" o "bootstrap-vue", se asume que está familiarizado con HTML, CSS y Javascript, que ha configurado Vue Project y que tiene un buen editor instalado en su sistema. como el código VS. Si aún no ha configurado el proyecto Vue, puede seguir el procedimiento que se indica a continuación para configurar un proyecto Vue rápidamente.
Configurar proyecto Vue
Para configurar el proyecto Vue, primero, verifique si Vue.js está instalado en su sistema o no escribiendo el comando que se indica a continuación:

Si aún no lo ha instalado, escriba el comando que se proporciona a continuación para instalar Vue.js globalmente en su sistema operativo:
$ npm instalar -g @ vue / cli
Después de instalar con éxito Vue.js globalmente en su sistema operativo, cree el proyecto Vue escribiendo el comando "vue create" que se proporciona a continuación, seguido del nombre del proyecto:
$ vue crear nombre-proyecto-vue
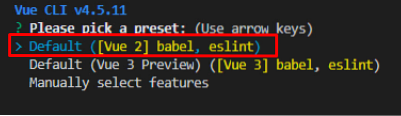
Le pedirá que seleccione el ajuste preestablecido o seleccione su propio ajuste preestablecido personalizado para el proyecto Vue.

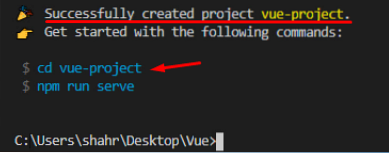
Después de configurar o seleccionar el preajuste predeterminado, el proyecto Vue se creará en un momento.

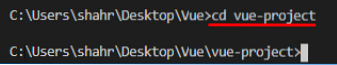
Después de crear el proyecto Vue, navegue al directorio del proyecto recién creado usando el comando "cd".
$ cd vueprojectname
En esta etapa, ha configurado con éxito el proyecto Vue.
Instalar Bootstrap
Una vez que su sistema esté listo y el proyecto Vue esté configurado! Puede instalar el "bootstrap-vue" utilizando Yarn o NPM. Si desea instalar el simple "bootstrap" para fines de estilo, puede escribir el comando que se proporciona a continuación para instalarlos.
Para instalar 'bootstrap-vue' y 'bootstrap' usando el administrador de paquetes Yarn, escriba el comando que se indica a continuación:
$ yarn agregar bootstrap bootstrap-vueO
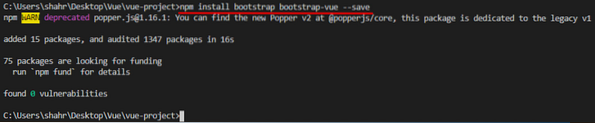
Para instalar 'bootstrap-vue' y 'bootstrap' usando el administrador de paquetes NPM, escriba el comando que se indica a continuación:
$ npm instalar bootstrap bootstrap-vue --save
Bien! Una vez instalados el 'bootstrap' y el 'bootstrap-vue', debe habilitarlos en la.archivo js.
importar BootstrapVue desde 'bootstrap-vue / dist / bootstrap-vue.esm ';importar 'bootstrap-vue / dist / bootstrap-vue.css ';
importar 'bootstrap / dist / css / bootstrap.css ';
Vue.use (BootstrapVue);

Después de habilitar "bootstrap" y "bootstrap-vue", ahora puede usarlos en su proyecto de Vue.
Cómo usar Bootstrap en Vue
Para usar Bootstrap con Vue, 'bootstrap-vue' proporciona varios componentes para usar como un componente de Vue. Por ejemplo, se puede crear un botón usando el 'bootstrap-vue' como este.
Para conocer más componentes, no dude en visitar la página de documentación oficial de BootstrapVue.
Así de simple es instalar y comenzar a usar bootstrap en un proyecto de Vue.
Conclusión
Bootstrap es una biblioteca de front-end CSS prevalente que se utiliza para crear aplicaciones web móviles y receptivas, y con la ayuda de BootstrapVue, podemos crear dichas aplicaciones web utilizando Vue. En esta publicación, explicamos la instalación de BootstrapVue en un Vue.js proyecto y también vea cómo habilitarlo y usarlo. Con la combinación de estas dos robustas bibliotecas, podemos acelerar el proceso de desarrollo y embellecer nuestra aplicación web hasta los límites más altos.
 Phenquestions
Phenquestions

