En este tutorial, proporcionaremos un sencillo proceso paso a paso para ayudarlo a comenzar con Vue.js. Vue.js es un marco de JavaScript potente, progresivo y reactivo que es accesible y fácil de aprender. Proporciona muchas herramientas y bibliotecas diferentes que facilitan el proceso de desarrollo de aplicaciones. Si tiene conocimientos de HTML, CSS y JavaScript, puede comenzar a crear aplicaciones web con Vue.js en poco tiempo.
Instalación
Para integrar Vue.js en un proyecto, puede usar el paquete CDN, NPM o CLI.
Usando el paquete CDN
Si quieres empezar a aprender Vue.js, entonces es mejor usar el paquete CDN. Simplemente puede agregar la siguiente etiqueta de secuencia de comandos en su proyecto para comenzar.
Sin embargo, este método no se recomienda para fines de producción porque puede generar problemas de compatibilidad en el futuro.
Usando NPM
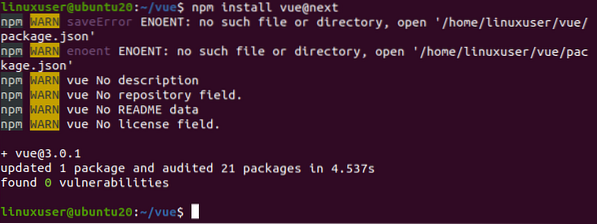
Para aplicaciones de producción a gran escala, debe instalar Vue.js usando NPM. Para utilizar este método, debe tener Node.js instalado en su máquina. Si no ha instalado Node.js todavía, puede averiguar cómo leyendo nuestro artículo Cómo instalar Node.js y npm en Ubuntu 20.04 - Sugerencia de Linux. Si ya ha instalado Node.js, entonces puedes instalar Vue.js ejecutando el siguiente comando NPM en su terminal
# último establo$ npm instalar vue @ siguiente

Usando CLI
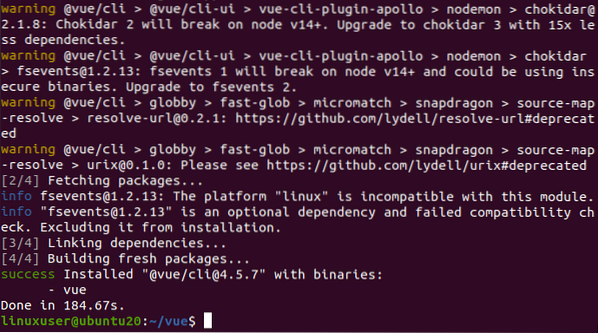
Vue CLI es un paquete completo para Vue.desarrollo js. CLI se instala globalmente mediante el administrador de paquetes NPM. Antes de instalar Vue.js utilizando el método CLI de Vue, debe tener algún conocimiento previo de Node.js y herramientas de compilación de front-end. Además, podemos utilizar npm o el hilo gerente de empaquetación.
$ sudo yarn global add @ vue / cli# O
$ sudo npm install -g @ vue / cli


Después de instalar la última versión de Vue.js usando Vue CLI, puede actualizar fácilmente sus proyectos. Para comprobar su versión de Vue.js, puede ejecutar el siguiente comando
vue --versión
Si desea actualizar a la última versión estable de Vue.js, puede usar el siguiente comando de la CLI de Vue.
$ sudo yarn actualización global - última @ vue / cli# O
$ sudo npm update -g @ vue / cli
Empezando con Vue.js
Para empezar con Vue.js, para crear un proyecto usando Vue CLI usando el siguiente comando.
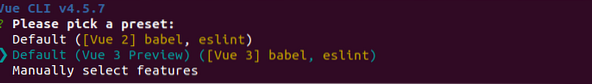
vue crear aplicación de demostraciónDespués de ejecutar este comando, se le pedirá que elija un ajuste preestablecido.

Puede optar por lo predeterminado o agregar funciones personalizadas. También puede usar el método GUI para crear un proyecto de Vue usando el siguiente comando.
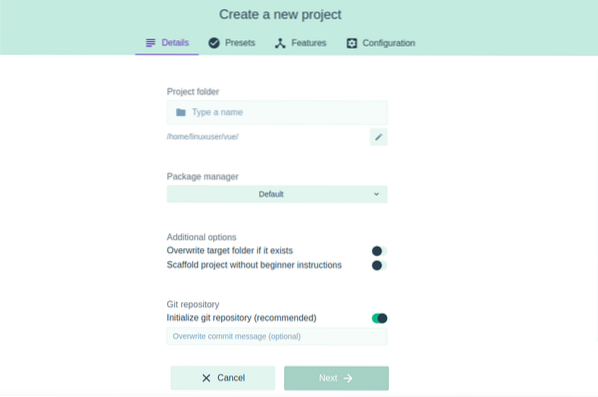
vue uiEste comando abrirá una ventana en el navegador para ayudarlo a crear un proyecto.

Resumen
En este artículo, le mostramos cómo instalar Vue.js usando tres métodos diferentes. Después de instalar Vue.js, puede administrar de manera eficiente su aplicación web. Si quieres empezar a usar Vue.js de inmediato, puede usar el método del paquete CDN. Sin embargo, para fines de producción, debe utilizar el método NPM o el método CLI.
Para obtener más información sobre Vue.js, puede visitar el sitio web oficial aquí: Vue.js.
 Phenquestions
Phenquestions


